Marvel's Spiderman has captured the hearts of fans worldwide, becoming a symbol of heroism, resilience, and creativity. Among the countless ways fans express their love for this iconic character, one of the most engaging is through the art of sketching. Spiderman sketches not only showcase the artistic talent of individuals but also serve as a tribute to the character's enduring legacy in popular culture. They range from simplistic doodles to intricate artworks, each telling a unique story of the beloved web-slinger.
As we delve into the world of Spiderman sketches, we uncover the various styles and techniques that artists employ to bring this superhero to life on paper. Whether you are an aspiring artist or a seasoned sketcher, understanding the nuances of creating Spiderman sketches can enhance your skills and inspire new creations. This article will explore the different aspects of Spiderman sketches, from their historical significance to tips on how to create your own.
In this journey, we will also discuss the influence of Spiderman in art, how to get started with sketching, and the different mediums that can be used. So, grab your pencils and prepare to swing into the world of Spiderman sketches!
What is the History Behind Spiderman Sketches?
The history of Spiderman sketches is closely tied to the character's origins. Created by writer Stan Lee and artist Steve Ditko, Spiderman first appeared in Amazing Fantasy #15 in 1962. The character quickly became a pop culture phenomenon, inspiring countless artists to create their interpretations. Early sketches of Spiderman were often simple, focusing on his unique costume and web-slinging abilities. As the character evolved, so did the artistry surrounding him, leading to a rich tapestry of styles and techniques.
How has the Art of Sketching Evolved Over Time?
Over the decades, the art of sketching Spiderman has undergone significant transformations. From the classic comic book style to modern interpretations, artists have experimented with various techniques. Digital art has also emerged, allowing for new possibilities in creating dynamic and vibrant Spiderman sketches. This evolution reflects not only changes in artistic style but also shifts in cultural perceptions of superheroes and their roles in society.
What Materials Do Artists Use for Spiderman Sketches?
Artists employ a variety of materials when creating Spiderman sketches. Here are some commonly used items:
- Pencils: Ideal for initial sketches and outlines.
- Inks: Used for outlining and adding depth to the artwork.
- Markers: Great for bold colors and highlights.
- Digital Tablets: Allow for versatile and detailed digital sketches.
- Watercolors: Can add a unique touch to Spiderman sketches.
Who are Some Renowned Artists Known for Spiderman Sketches?
Throughout the years, many artists have made their mark by creating stunning Spiderman sketches. Some notable names include:
- John Romita Sr.: Known for his iconic Spiderman illustrations in the 1970s.
- Mark Bagley: Famous for his work on the "Ultimate Spider-Man" series.
- Alex Ross: Renowned for his realistic portrayal of superheroes, including Spiderman.
- Dan Slott: While primarily a writer, his sketches offer a unique perspective on the character.
How Can Beginners Start Creating Spiderman Sketches?
For those looking to dive into the world of Spiderman sketches, here are some tips to get started:
- Study the character: Familiarize yourself with Spiderman's costume, poses, and signature moves.
- Gather reference images: Look at comic books, movies, and other artworks for inspiration.
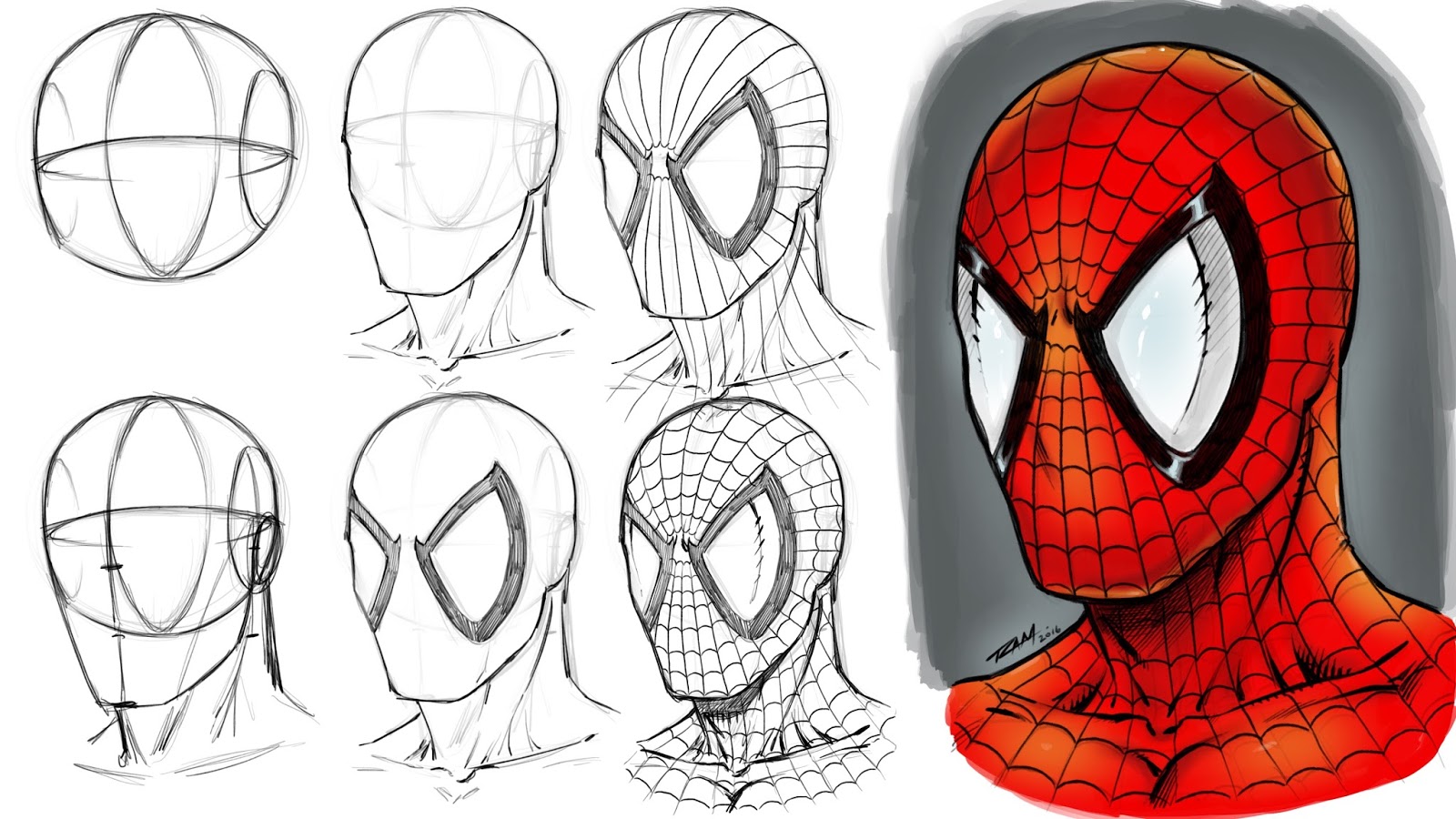
- Practice basic shapes: Break down Spiderman's form into simple shapes to help with proportions.
- Experiment with different styles: Don’t be afraid to develop your unique take on Spiderman.
- Seek feedback: Share your sketches with friends or online communities for constructive criticism.
What are the Common Challenges When Sketching Spiderman?
While sketching Spiderman can be rewarding, artists often face several challenges:
- Proportions: Getting the anatomy right can be tricky, especially in dynamic poses.
- Costume details: The intricate design of Spiderman’s suit requires attention to detail.
- Expressiveness: Capturing the character’s personality and emotions can be challenging.
- Perspective: Drawing Spiderman in action often involves complex angles and perspectives.
What Role Does Digital Art Play in Spiderman Sketches?
Digital art has revolutionized the way artists approach Spiderman sketches. With software like Adobe Photoshop and Procreate, artists can create detailed and vibrant illustrations with ease. Digital tools offer advantages such as undo options, layering, and a vast array of brushes and effects that can enhance the final artwork. Moreover, social media platforms provide a space for artists to share their digital Spiderman sketches, gaining recognition and feedback from a global audience.
How Can Spiderman Sketches Inspire Future Generations of Artists?
Spiderman sketches not only celebrate the character but also inspire future generations of artists. By exploring the creativity behind these illustrations, young artists can learn the importance of imagination and storytelling in their work. Furthermore, the legacy of Spiderman encourages the idea that anyone can be a hero, fostering a sense of empowerment and creativity. As new interpretations emerge, the cycle of inspiration continues, ensuring that Spiderman remains a relevant and beloved character in the artistic community.
In conclusion, Spiderman sketches represent a vibrant and dynamic art form that reflects the character's enduring legacy. From the history of the character to the evolution of artistic styles, the world of Spiderman sketches is rich with creativity and inspiration. Whether you are an aspiring artist or simply a fan, embracing the art of sketching can deepen your appreciation for this iconic superhero.